Wahlpflichtkurs Medien » Materialsammlung
Aufgabe 10. Jan. 2018
Verbinde dich mit dem Datei-Server R:\\raspberry-serv und arbeite mit notepad++ und dem Chrome-Browser weiter an deiner Website.
Aufräumen (nicht wegschmeißen) und alle Inhalte erreichbar machen
Überarbeite deine Website und mache alle Inhalte (HTML-Dateien) mit Links erreichbar.
Ergänze fehlende Übungen.
Aufgabe 13. Dez. 2017
Verbinde dich mit dem Ordner public_html in deinem Benutzerverzeichnis auf dem Datei-Server R:\\raspberry-serv und dem Ordner Medien auf dem Datei-Server M:\\raspberry-serv

Lernkarten
Wiederhole und vertiefe das Gelernte mit den Lernkarten zum Thema HTML und CSS.
Aufgabe 29. Nov. 2017
Verbinde dich mit dem Datei-Server R:\\raspberry-serv und arbeite mit notepad++ und dem Chrome-Browser weiter an deiner Website.
Ein Navigationsmenü mit Formatvorlagen umsetzen
Beschäftige dich bitte weiter mit deinem Navigationsmenü.
Aufgabe 22. Nov. 2017
Verbinde dich mit dem Datei-Server R:\\raspberry-serv und arbeite mit notepad++ und dem Chrome-Browser weiter an deiner Website.
Ein Navigationsmenü mit Formatvorlagen umsetzen
Hast im Internet eine schöne Website gefunden, kannst du dir einfach den HTML-Code und die Formatvorlage dazu kopieren.
CSS steht für cascading style sheet, ein style sheet ist eine Datei, in der Formatvorlagen für eine HTML-Datei gespeichert sind.
Mit einer CSS-Datei machst du deine Seiten bunt. Wenn alle deine Seiten die gleiche CSS-Datei aufrufen, verwenden sie auch die gleichen Farben.
Aufgabe:
Hinter diesem Link ist eine Datei zu finden, in der ein Navigationsmenü zu finden ist. Dieses kannst du einfach kopieren und auf deiner Startseite einfügen.
Klicke auf den Link, sieh dir mit Rechtsklick auf das Browserfenster den Quelltext der Datei an, kopiere den markierten Bereich und füge ihn direkt hinter <body> in deine index.html Datei ein.
Außerdem findest du in der Datei einen Link zu einer CSS-Datei. Klicke in der Quelltextansicht auf den Link und kopiere den Inhalt der angezeigten Datei. Füge die Formatvorlage im <style>-Tag im <head> deiner index.html-Datei ein.
Aufgabe 8. Nov. 2017
Verbinde dich mit dem Datei-Server R:\\raspberry-serv und arbeite weiter an deiner Website.
Mache alle Inhalte verfügbar
Von deiner Startseite index.html sollten alle anderen HTML-Dokumente in deinem public_html Verzeichnis verlinkt sein. Hier ist der Code für einen Link:
<a href="dateiname.html">Sichtbarer Text</a>
Im Browser siehst du dann diesen Link Sichtbarer Text. Da es die Datei dateiname.html nicht gibt, führt der Link ins Leere. Es ist ein toter Link, auch bekannt als 404 Error oder 404 not found. 404 ist der HTML Fehlercode für eine Seite, die es nicht gibt.
Die Struktur deiner Website
Deine index.html Datei ist deine Startseite. Von dieser Seite sollen alle anderen Dateien von deiner Website aufzurufen sein.
Du hast jetzt schon einige Dateien in deinem public_html Verzeichnis angelegt. Mache sie für alle zugänglich die deine Startseite besuchen indem du dort einen Link zu der Datei erstellst.
Aufgabe:
Räume deine Website auf und mache alle Dateien zugänglich.
Verlinke alle html-Dateien in deinem public_html Verzeichnis von der index.html Datei aus. Für die Dateinamen benutze bitte keine deutschen Sonderzeichen wie Umlaute (äöü), das ß oder Leerzeichen. Statt eines Leerzeichens kannst du gerne den Unterstrich _ benutzen.
Der Tag für einen Link (anchor) sieht so aus:
<a href="Dateiname.html">Linktext</a>
Lege eine neue Datei flaggen.html an, von der Links zu jeder Flaggendatei in deinem public_html Verzeichnis führen.
Dateinamen
- Bei Dateinamen wird (vom Apache Web-Server) zwischen GROSS- und Kleinschreibung unterschieden. Um Fehler zu vermeiden, entscheide dich ob du die Dateinamen immer GROSS oder klein schreibst. Kleinschreibung ist einfacher, da nicht noch eine zusätzliche Taste gedrückt werden muss
- Sonderzeichen wie Umlaute ä,ö, ü und ß werden (vom Apache Web-Server) in Dateinamen nicht richtig gelesen. Umschreibe sie bitte mit ae, oe, ue und ss.
- Das gleiche gilt für Leerzeichen. Ersetze Lehrreichen bitte durch einen Unterstrich
_oder das Minus-Zeichen-.
Aufgabe 1. Nov. 2017
Verbinde dich mit dem Datei-Server R:\\raspberry-serv und arbeite weiter an der Flaggenübung.
Eine Flagge in HTML
Gestalte eine Flagge, auf der ein Bild ist. Einige Bilder findest du weiter unten auf dieser Seite.
Benutze den Tag für Bilder, um Bilder in deine Flagge einzufügen.
<img src="img/dateiname.png" width="120" height="120" alt="Alternativtext" />
Gib deiner Flaggendatei einen aussagekräftigen Namen und lege in deiner index.html Datei Links zu deinen Flaggendateien an.
<a href="flaggen.html">Flagge von xxx</a>
HTML
- Verbinde dich im Windows Explorer mit dem Verzeichnis
public_htmlin deinem Benutzerverzeichnis auf dem Raspberry Server\\raspberry-serv\und weise der Verknüpfung den LaufwerksbuchstabenR:zu. - Öffne die Datei
R:\\public_html\index.htmlin notepad++ und speichere sie unter einem neuen Namentext.htmlim VerzeichnisR:\\public_html\ - Im Windows Explorer gehe in das Verzeichnis
R:\\public_html\und erstelle ein neues Verzeichnisimgfür Bilder (images) - Suche dir mit dem Chrome-Browser ein Bild aus dem Internet, welches du auf deiner Seite einfügen möchtest. Speichere das Bild mit Rechtsklick und gib als Speicherort das Verzeichnis
R:\\public_html\imgan. Gib dabei der Bilddatei einen aussagekräftigen und leicht zu merkenden Namen. Merke dir auch, in welchem Bildformat das Bild gespeichert ist (JPG, PNG, GIF). - Öffne die Datei
R:\\public_html\text.htmlin notepad++ (wenn sie nicht schon offen ist) und füge in denBODY-Tag das Bild ein.<img src="img/Name der Bilddatei" />
- Schreibe im
BODY-Tag einen kurzen Text unter das das Bild. Benutze dabei den Absatz-Tag<p></p> - Öffne die Datei
R:\\public_html\index.htmlerneut und füge in denBODY-Tag einen Link zu der Datei mit Bild und Text ein:<a href="text.html">mein erster Link</a>. - Speichere deine Arbeitsergebnissen in
R:\\public_hmtlbevor du dich von deinen Computer abmeldest.



Mit dem Datei-Server verbinden
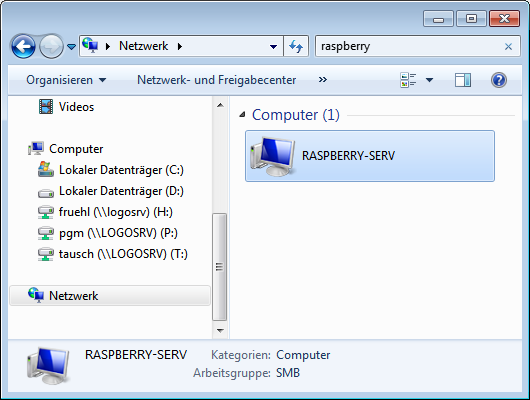
- Öffne den Dateimanager Windows Explorer (unten links in der Startleiste), klicke unten in der Liste links auf Netzwerk und gib bei der Suche
raspberry-servein. Jetzt siehst du, ob der Datei-Server verfügbar ist. - Ein Rechtsklick auf Netzwerk öffnet ein Menü, in dem du
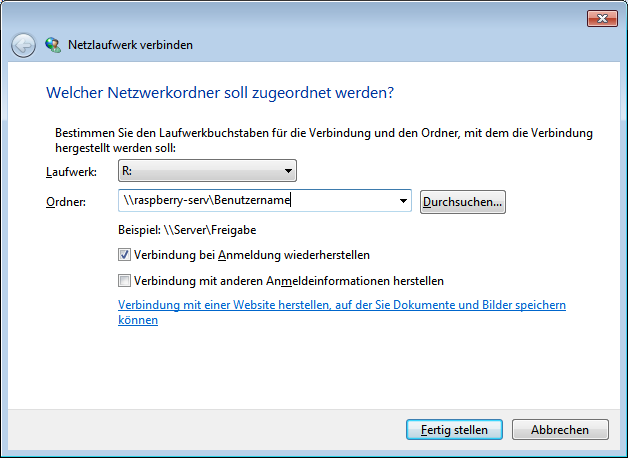
Netzlaufwerk verbinden…wählen kannst. - Es öffnet sich ein neues Eingabefenster. Wähle hier als Laufwerksbuchstaben
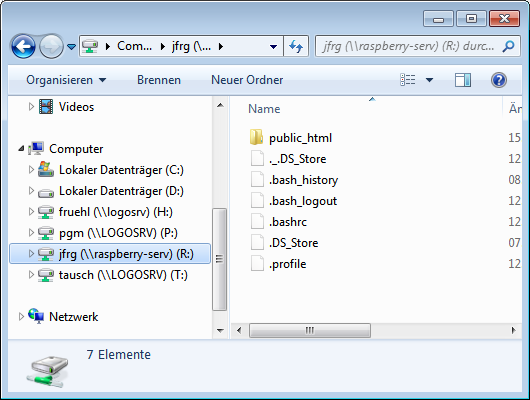
R:und gib bei Ordner:\\raspberry-serv\(Für das Zeichen \, den backslash, hältst du die TasteAltGrgedrückt und tippst dann auf dasßgefolgt von deinem Benutzernamen ein. Klicke danach aufFertig stellen. - Ein Netzwerklaufwerk mit deinem Benutzernamen taucht als neues Laufwerk unter Computer im Dateimanager auf. In diesem Laufwerk mit dem Buchstaben
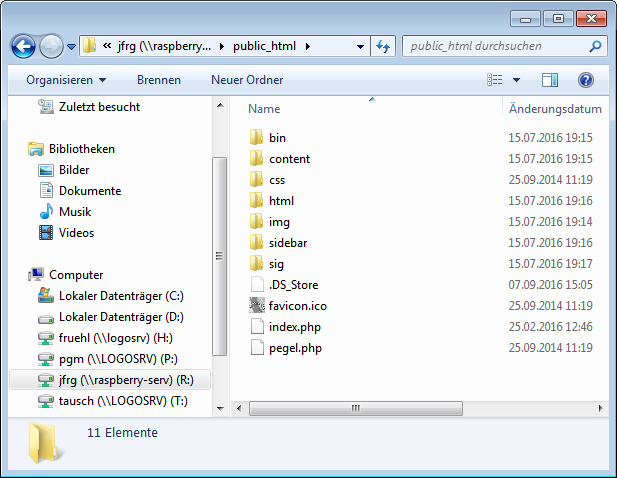
R:befindet sich der Ordnerpublic_html. Dort speicherst du alle deine HTML- und PHP-Dateien sowie Bilder und gegebenefalls CSS-Dateien. - In diesem Ordner muss eine Datei mit dem Namen
index.htmloderindex.phpgespeichert sein. - Willst du dir deine Website ansehen, dann gib im Browser in der URL-Leiste
http://raspberry-serv/~dein Benutzernameein. (Für das Zeichen ~, die Tilde, hältst du die TasteAltGrgedrückt und tippst dann auf das+… oder klicke auf deinen Namen in der Tabelle.




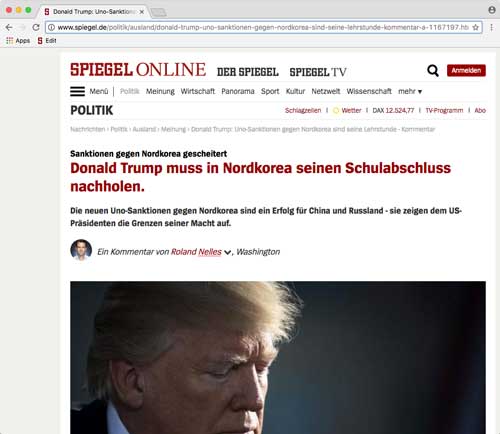
Fake News
Das Internet und die Sozialen Netzwerke sind voller Falschmeldungen, ge-photoshoppten Bildern und fake news – aber wie geht das?
Inhalte einer Website verändern
Folge den Schritten, die auf dem Arbeitsblatt angegeben sind.
Markiere den Inhalt des Kastens unter diesem Absatz, drücke die Tastenkombination Ctrl-C oder Strg-C um den markierten Text in den Zwischenspeicher des Computers zu laden. Setze den Mauszeiger (Cursor) an die Stelle, wo der Text eingefügt werden soll und drücke die Tastenkombination Ctrl-V oder Strg-V um den Inhalt des Zwischenspeichers wieder einzufügen.
javascript:document.body.contentEditable='true';document.designMode='on';void0

Break your own News

Gestalte ein Standbild einer Nachrichtensendung mit eigenem Text und Bild. http://www.breakyourownnews.com/
Speichere das Bild in H:\\Eigene Dokumente.